Esse site utiliza cookies
Nós armazenamos dados temporariamente para melhorar a sua experiência de navegação e recomendar conteúdo do seu interesse.
Ao utilizar os nossos serviços, você concorda com as nossas políticas de privacidade.
Esse site utiliza cookies
Nós armazenamos dados temporariamente para melhorar a sua experiência de navegação e recomendar conteúdo do seu interesse.
Ao utilizar os nossos serviços, você concorda com as nossas políticas de privacidade.
Categoria de Tecnologia
Postado em 21 janeiro 2023
Atualizado em 21 janeiro 2023
Palavras-chave: websockets,protocolo,http,https,ssl,regra,internet,tecnologia
Visualizações: 2169
O navegador é um software indispensável para a visualização de páginas na web. Com ele também podemos assistir vídeos, ouvir músicas e fazer downloads. Apesar de parecer simples, isso só é possível graças aos protocolos de comunicação entre as máquinas. O protocolo é a base de comunicação para cada tipo de transferência de dados. Além disso, um protocolo pode servir de base para outro protocolo. Isso acontece no caso do webosockets.
O websockets é um protocolo de comunicação bidirecional e atua sobre o protocolo HTTP. Um protocolo bidirecional possibilita o envio e o recebimento de dados na comunicação entre duas ou mais máquinas. O websockets usa um canal de comunicação full-duplex, isso quer dizer que tanto o cliente quanto o servidor, após a conexão ter sido estabelecida, podem enviar ou receber mais informações sem a necessidade de solicitar novamente. Assim como o HTTP, o Websockets também usa o TCP como camada de transporte de dados.
Desenvolvido em meados de 2009 pela IETF (Internet Engineering Task Force), websockets foi lançado pela primeira vez no ano de 2010 e teve seu primeiro documento oficial disponibilizado em 2011 com o nome de RFC 6455. A partir de então foi adotado em diversos serviços de entretenimento, comunicação e internet das coisas pelas vantagens que oferece.
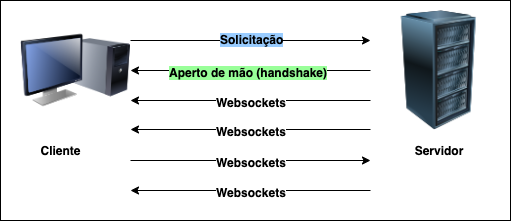
A conexão inicia-se pelo cliente, que no caso é o navegador. O navegador envia uma solicitação de conexão para o servidor especificado e só recebe uma resposta caso o servidor suporte websockets.
Uma vez que a conexão é estabelecida entre o servidor e o cliente, ela se torna persistente e só é cessada quando o cliente ou o servidor encerra a conexão de modo manual. Isso é, fechando o navegador ou recarregando a página.
Em outras palavras, a transferência de dados pode ser realizada diversas vezes com apenas uma só conexão.

A solicitação é feita pelo HTTP, usando o método GET. A diferença é que a conexão contém cabeçalhos específicos que exigem a comunicação em websockets.
Invés de definir um URL com o prefixo “http”, deve-se inserir o prefixo “ws”. Caso seja uma conexão websockets com SSL, o prefixo será “wss”, assim como o “http” torna-se “https”.
No javascript, a implementação de uma conexão websockets é bastante simples:
var ws = new WebSocket("ws://dicionariotec.com/websocket");
ws.onopen = function() {
console.log("Conexão estabelecida");
};
ws.onmessage = function (msg) {
console.log("Mensagem obtida com sucesso: " + msg.data);
};
ws.onclose = function() {
console.log("Fechar conexão");
};
Além das funções acima, a classe Websockets também proporciona outras classes convenientes como:
Mais informações sobre websockets podem ser consultadas no site oficial do Mozilla.
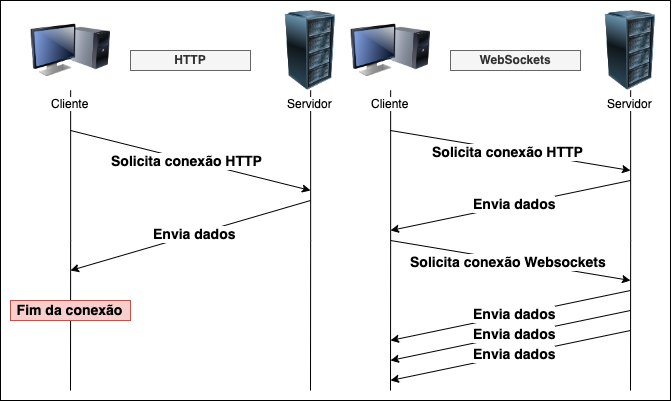
O protocolo HTTP é unidirecional, pois os dados geralmente são enviados do servidor para o cliente que solicitou o acesso aos dados. Após o envio de dados for finalizado, a conexão é cessada automaticamente e uma nova conexão será necessária para obter novos dados.
O protocolo Websockets, após ter sucesso na conexão entre o cliente e o servidor pode enviar e receber dados livremente. Mas isso só é possível após a conclusão da conexão HTTP. Isso acontece porque o websockets foi projetado para funcionar sobre o protocolo HTTP, assim usando o mesmo tipo de conexão e o mesmo endereço (URL) para a transferência de dados.

O websockets foi criado especialmente para superar os limites que as páginas web enfrentam, possibilitando a transferência de dados em tempo real sem a necessidade de recarregar o navegador para atualizar as informações.
Assim, as páginas web podem ter uma melhor interatividade, melhorando a experiência do usuário e o aumentando o desempenho do serviço, pois não é necessário recarregar a página repetitivamente para renovar o conteúdo.
O protocolo websockets é utilizado por serviços que rodam em navegador e exigem uma melhor interatividade. Grandes exemplos de serviços que necessitam dessa conexão são sites de bate papo, serviços fintech, jogos online e sistemas de monitoramento em tempo real.
Websockets é um protocolo que funciona sobre o protocolo HTTP para realizar múltiplas transferências de dados sem a necessidade de abrir uma nova conexão. É usado em serviços que necessitam de constantes atualizações em tempo real como serviços de bate-papo ou jogos online.
Projetos práticos

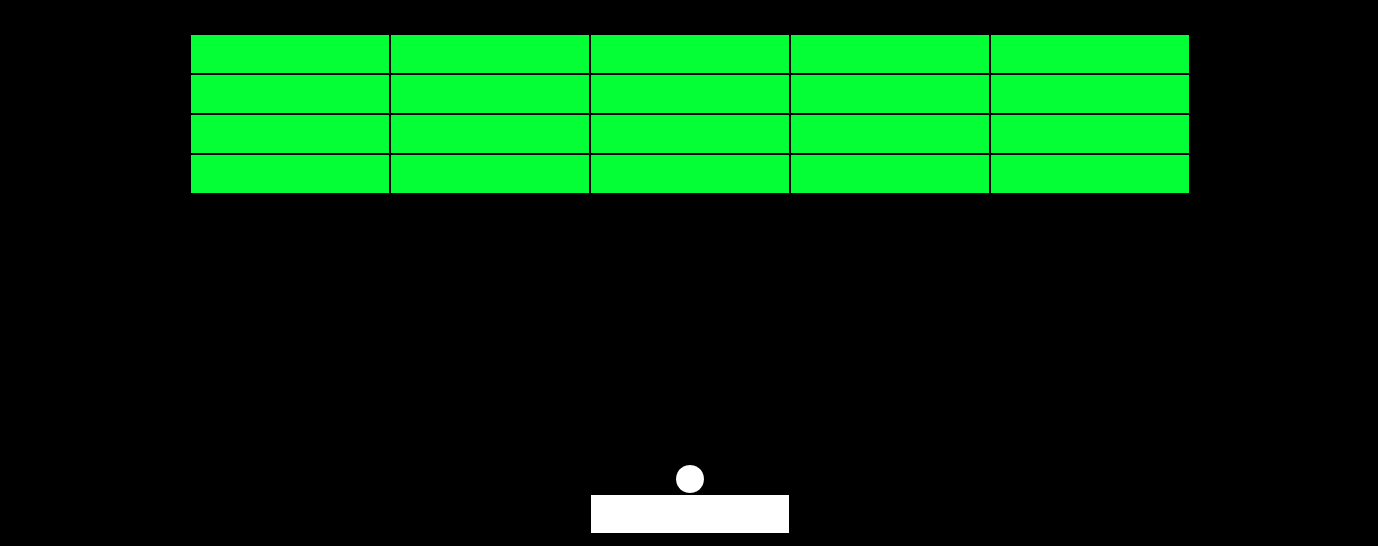
Programando um jogo clássico de arcade usando javascript e p5.js. O usuário deve quebrar os blocos utilizando uma bola ao mesmo tempo que evita que a bola saia pela parte inferior da tela

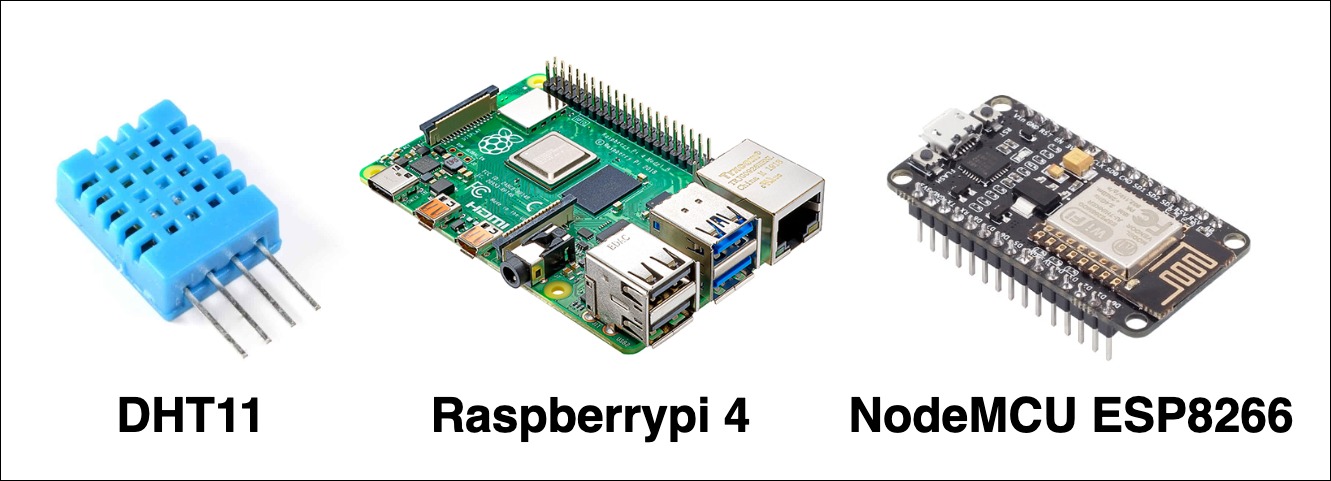
Projeto de comunicação entre dois dispositivos ESP8266 e Raspberrypi4. Laravel irá funcionar como servidor e receptor de dados de temperatura e umidade coletados com o DHT11.

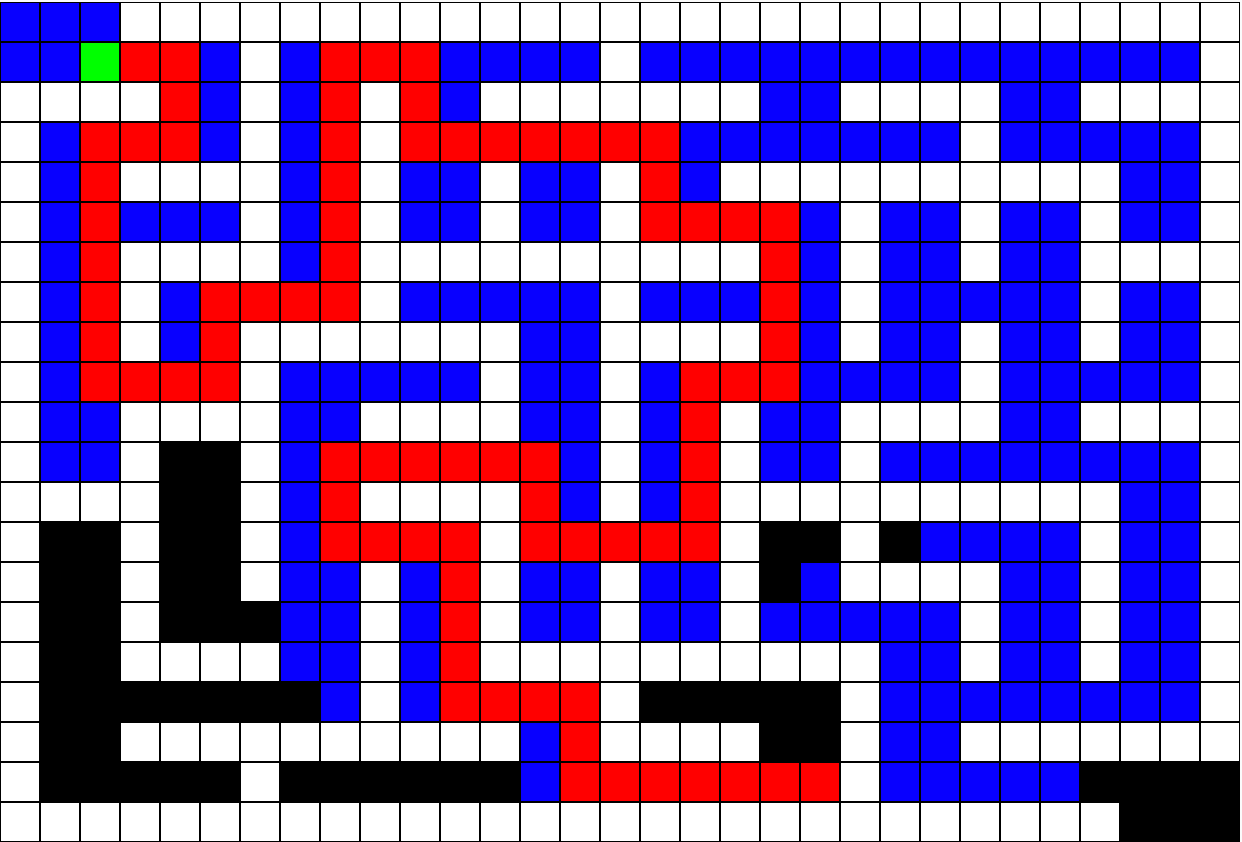
Implementando um programa que encontra a menor distância entre dois pontos dentro de um labirinto usando o algoritmo A* (a-estrela).

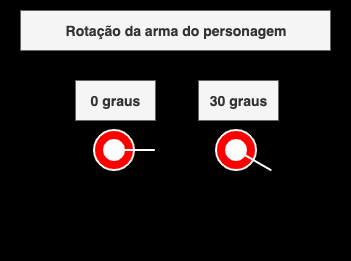
Usando lógicas matemáticas como trigonometria para criar e calcular o esqueleto de um jogo de tiro 2D em javascript

Projeto de criação de um sistema de busca usando o framework Symfony e Elasticsearch. A integração com Kibana também é feito de modo remoto com um raspberrypi.

Expressões como gastar tempo e investir tempo andam lado a lado. Quando algo investido não tem o retorno esperado isso se torna uma perde de tempo...

Os algoritmos na ciência da computação são o principal meio para o desenvolvedor poder escrever instruções para o computador, operando a sua maneira
Controle interno é um conjunto de regras de trabalho para melhorar elementos ligados ao controle interno de uma empresa: compliance, relatório e operação
Ao todo, temos três protocolos que usados para o envio e o recebimento de e-mails. Esses protocolos são SMTP, POP3 e IMAP.
Método de desenvolvimento em que os testes são a base da implementação. Eficiente para mitigar bugs de forma automática.
Compliance tem muitas vantagens se bem compreendida pelos funcionários, seu objetivo é combater irregularidades dentro da empresa.