Esse site utiliza cookies
Nós armazenamos dados temporariamente para melhorar a sua experiência de navegação e recomendar conteúdo do seu interesse.
Ao utilizar os nossos serviços, você concorda com as nossas políticas de privacidade.
Esse site utiliza cookies
Nós armazenamos dados temporariamente para melhorar a sua experiência de navegação e recomendar conteúdo do seu interesse.
Ao utilizar os nossos serviços, você concorda com as nossas políticas de privacidade.
Categoria de Tecnologia
Postado em 03 janeiro 2023
Atualizado em 03 janeiro 2023
Palavras-chave: browser,navegador,http,css,javascript,linguagem,programacao,protocolo,exibi,conteudo,tecnologia
Visualizações: 3892
O computador possui diversas ferramentas que permitem comunicações com outras máquinas. No mundo da computação, comunicação é quase sinônimo de protocolo. O protocolo é um conjunto de regras que a máquina deve seguir para conseguir se comunicar com outro dispositivo. As portas TCP e UDP servem como base para essas comunicações.
Um protocolo bastante familiar com usuários que navegam na internet é o HTTPS. Se conseguimos acessar outras sites sem a utilização de ferramentas complexas como o terminal, é graças ao navegador.
O navegador é um aplicativo que permite que possamos visualizar sites na internet. Ao acessarmos um site na barra do navegador, o conteúdo escrito em um linguagem de programação é interpretado e convertido pelo navegador, em seguida sendo exibido ao usuário.
O termo “navegador” vem do inglês “browser” e vem do verbo “browse”, que significa navegar em português.
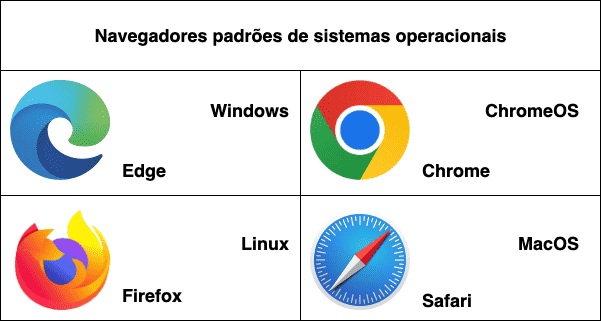
Geralmente, o navegador já vem instalado quando adquirimos um computador ou dispositivo. Dependendo do sistema operacional (OS) da máquina, o navegador padrão pode variar, como mostra a tabela abaixo:
| OS | Navegador padrão |
|---|---|
| Windows | Edge |
| MacOS | Safari |
| ChromeOS | Chrome |
| Linux | Firefox |

Mesmo sem um navegador, podemos visualizar sites na internet. Porém, a grande diferença é que seria necessário um grande conhecimento na área de tecnologia, pois teríamos que fazer tudo através de comandos usando o terminal do computador.
O navegador não só permite o acesso e exibição de sites, como também possui outras funcionalidades que facilitam a vida do usuário. Exemplos dessas facilidades são armazenamento do histórico de navegação, gerenciamento de senhas, personalização de configurações e extensões, como tradutores de conteúdo e bloqueador de propagandas.
Hoje em dia, já existem navegadores especializados para jogos e dispositivos móveis, facilitando a interação do usuário e a .
O navegador executa conexões com outros computadores ou servidores conectados com a internet usando protocolos como:
| Protocolo | Papel |
|---|---|
| HTTP | Permite acesso a páginas na internet |
| HTTPS | Versão criptografada do HTTP |
| SSH | Acesso a servidores remotos |
| FTP | Transferência de arquivos |
| SMTP | Protocolo para a troca de emails |
| DNS | Converte endereços de sites para endereços IP |
Entretanto, o protocolo usado com mais frequência é o HTTPS, responsável pela conexão segura entre computadores para a exibição e visualização de páginas na internet através do navegador.
Além disso, o navegador pode interpretar diversas linguagens de programação. As linguagens de programação mais comuns são:
| Linguagem | Papel |
|---|---|
| HTML | Linguagem estruturada para organizar o conteúdo |
| CSS | Altera o estilo da página |
| JavaScript | Torna o site mais dinâmico |
As linguagens CSS e JavaScript são dispensáveis no desenvolvimento de sites. Já a linguagem HTML é obrigatória para escrever e estruturar o conteúdo da página. Entretanto, é raríssimo sites que não utilizam CSS e JavaScript em conjunto com o HTML.
O navegador é essencial para que usuários ordinários possam visualizar páginas de sites na internet. Mesmo sem um navegador, é possível visualizar sites na internet, porém isso exigi um grande conhecimento e prática na área de tecnologia.
O navegador utiliza protocolos para se comunicar com servidores e adquirir o conteúdo para a exibição. Além dessa funcionalidade, o mesmo possui muitas outras funcionalidades que melhoram a experiência do usuário.
Projetos práticos

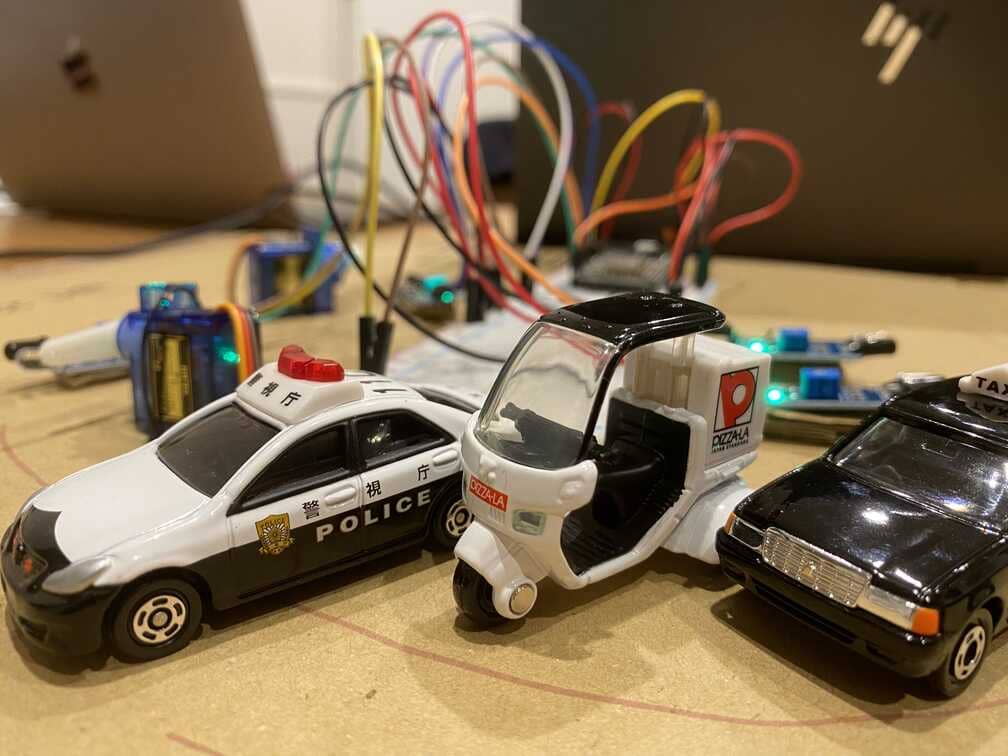
Desenvolvimento de um sistema de monitoramento que exibi todos os eventos que acontecem na garagem automatizada, como abertura de portões ou ocupação de vagas.

Jogo simples de guerra espacial desenvolvido em javascript. Esse jogo usa cálculos de física para simular efeitos de atrito e inércia.

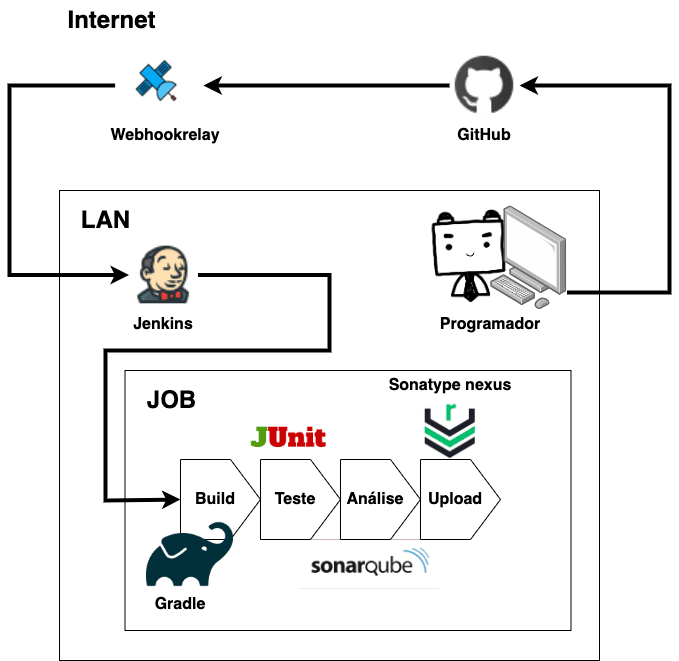
Fazendo a integração contínua de Jenkins, Sonatype Nexus, Sonatype, JUnit e Gradle para automatizar processos repetitivos. Prática bastante usada em tecnologias de DevOps.

Detectando objetos que entram dentro do campo de visão do personagem. Útil para servir de "gatilho" para eventos em um jogo.

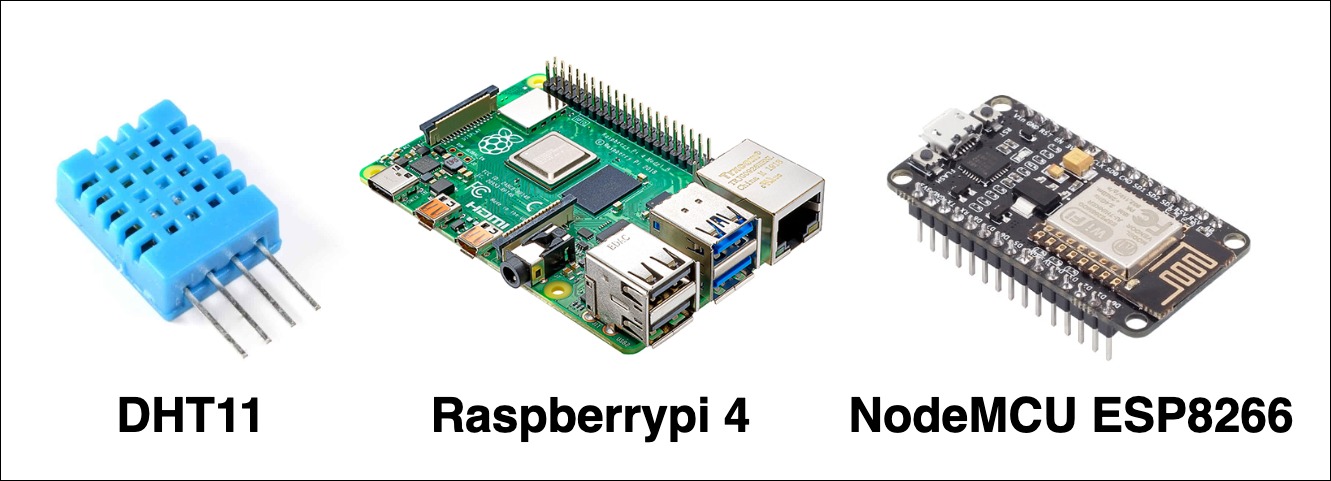
Projeto de comunicação entre dois dispositivos ESP8266 e Raspberrypi4. Laravel irá funcionar como servidor e receptor de dados de temperatura e umidade coletados com o DHT11.

A engenharia social é a forma mais fácil de roubar os dados da vítima, principalmente aqueles que não estão antenados..

Digitalizar documentos facilita o gerenciamento, aumenta a disponibilidade e economiza tempo, consequentemente trazendo muitos outros benefícios.
Caracterizam uma grandeza física que possui módulo, direção e sentido. Pode simular eventos como queda, atração e deslocamento de objetos em um meio.
Documentos com especificações técnicas sobre as tecnologias da internet que são usados para a implementação de novas tecnologias e padronização.
Método de desenvolvimento em que os testes são a base da implementação. Eficiente para mitigar bugs de forma automática.
Fornece conexão com a rede para dispositivos móveis mesmo quando estes se encontram em deslocamento. Utiliza o protocolo LTE para a transferência de dados.