Esse site utiliza cookies
Nós armazenamos dados temporariamente para melhorar a sua experiência de navegação e recomendar conteúdo do seu interesse.
Ao utilizar os nossos serviços, você concorda com as nossas políticas de privacidade.
Esse site utiliza cookies
Nós armazenamos dados temporariamente para melhorar a sua experiência de navegação e recomendar conteúdo do seu interesse.
Ao utilizar os nossos serviços, você concorda com as nossas políticas de privacidade.
Categoria de Tecnologia
Postado em 13 fevereiro 2023
Atualizado em 13 fevereiro 2023
Palavras-chave: computador,pc,cpu,processador,dados,conjunto,frames,monitor,video,matriz,armazenamento
Visualizações: 2287
A digitalização de informação em dados binários é uma técnica que permite voltarmos no tempo. Uma foto ou vídeo possuem um conjunto de dados que representam imagens que podem ser exibidas na tela de um computador.
No processo de exibição de imagens na tela de um computador, as informações que serão exibidas na tela precisam ser armazenadas temporariamente na memória do computador. O responsável por esse processo é o framebuffer.
O framebuffer é a memória que armazena as cores de cada pixel que compõem uma imagem na tela de um dispositivo. Geralmente, essa memória fica situada na memória de vídeo de modo separado da memória RAM principal do computador. Em computadores mais antigos, os dados do framebuffer eram armazenados na memória principal, dividindo espaço com outras tarefas do sistema. Isso limitava a qualidade da imagem na época que tinha que compartilhar espaço na memória.
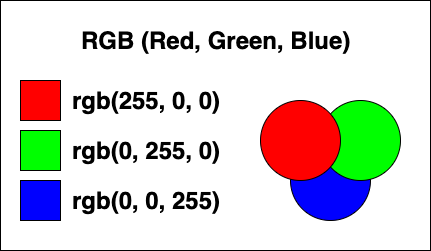
Os dados do framebuffer são armazenados em matriz. Cada elemento da matriz representa um pixel na tela do dispositivo. Cada pixel tem uma sequência de bytes que contém informações de cor e transparência (lembrando que cada byte tem 8 bits). Quanto mais bits por elemento, mais profundidade terá a cor, dando uma impressão mais realista. Os modos de cores variam entre 8, 16 e 32 bits. O sistema de cor RGB (vermelho, verde e azul) usa 8 bits por cor, tendo um total de 24 bits (3 bytes) por pixel e pode chegar a ter 16,777,216 variações de cor, como mostra a conta abaixo:
O RGB também é bastante conhecido pela sequência de números (255, 255, 255), modelo bastante usado em linguagens de programação. O zero também é contado, por essa razão são 3 três valores com capacidade de 256 níveis de intensidade de vermelho, verde e azul.

O número de elementos em uma matriz depende da largura, altura e profundidade de cor. Uma tela de computador com largura de 1,280 pixels e 720 pixels de altura teria um valor total de 921,600 pixels. Esse valor total é exibido na tela 1 vez por frame. A tela do computador, geralmente é atualizada 60 vezes por segundo, isso é 60 FPS (Frames per second), ou 60 Hz (Hertz). Ou seja, a tela atualiza uma vez a cada 0,016 segundos (16 milissegundos). Em outras palavras, um dispositivo com uma tela de resolução 1280x720 exibiria um total de 55,296,000 pixels por segundo. Cada segundo necessitaria de 165 megabytes de espaço no framebuffer para a exibição de conteúdo
Geralmente, quando uma imagem é armazenada na memória auxiliar da máquina, ela é compactada (comprimida), tendo um tamanho bem menor e salvando mais espaço na memória de armazenamento. No caso do framebuffer, essa compressão não acontece, portanto os dados de imagens armazenados no framebuffer são brutos.
A largura de banda da memória do GPU (Graphics processing unit) de computadores modernos podem processar uma grande quantidade de dados por segundo. Alguns exemplos são:
| GPU | Video RAM | Largura de banda |
|---|---|---|
| P4000 | 8GB GDDR5 | 243 GB/s |
| RTX5000 | 16GB GDDR6 | 448 GB/s |
| A100 | 40GB HBM2 | 1555 GB/s |
O framebuffer envia informações de forma contínua para a placa gráfica, que irá converter os dados para um formato externo, como VGA ou HDMI. Finalmente, esses dados são transmitidos e exibidos no monitor.
A frequência padrão utilizada é de 60Hz, mas pode ser modificada para valores como 30Hz ou 120Hz. Quanto maior a frequência melhor é a qualidade da imagem, porém o consumo de energia também aumenta.
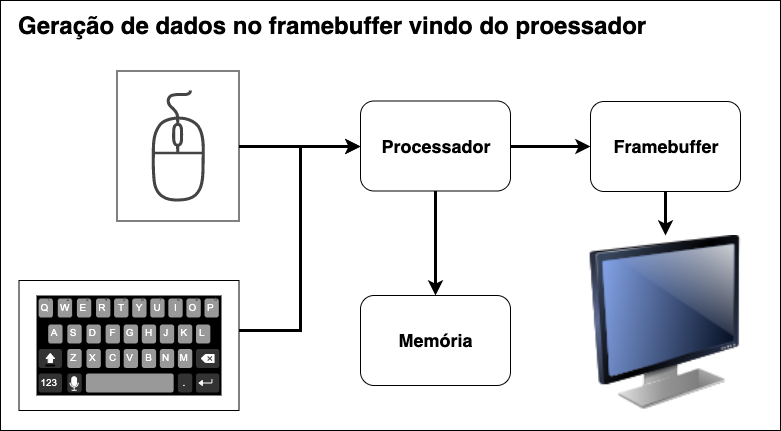
A geração de dados que são armazenados no framebuffer vem do processador. O processador pode receber dados de dispositivos de entrada que irão mudar o conteúdo que aparece na tela. O controle e gerenciamento do framebuffer é realizado por uma placa de vídeo ou outro hardware responsável. Na maioria das vezes, o processador trabalho junto com a placa de vídeo para produzir o conteúdo que é exibido na tela.

O framebuffer apareceu pela primeira vez em 1972. Desde então, os dados de exibição de imagens compartilhavam o mesmo espaço da memória principal. Outra técnica bastante utilizada na época era o “scan line”.
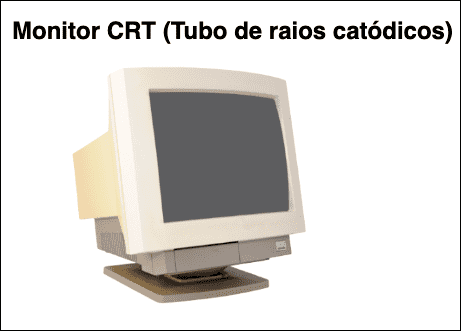
Muitos monitores modernos ainda usam a técnica de scan line que desenha linhas horizontais na tela. Essa técnica é usada desde a época dos monitores CRT. CRT é a sigla para “Cathodic Ray Tube”, em português, “Tubo de raios catódicos”.

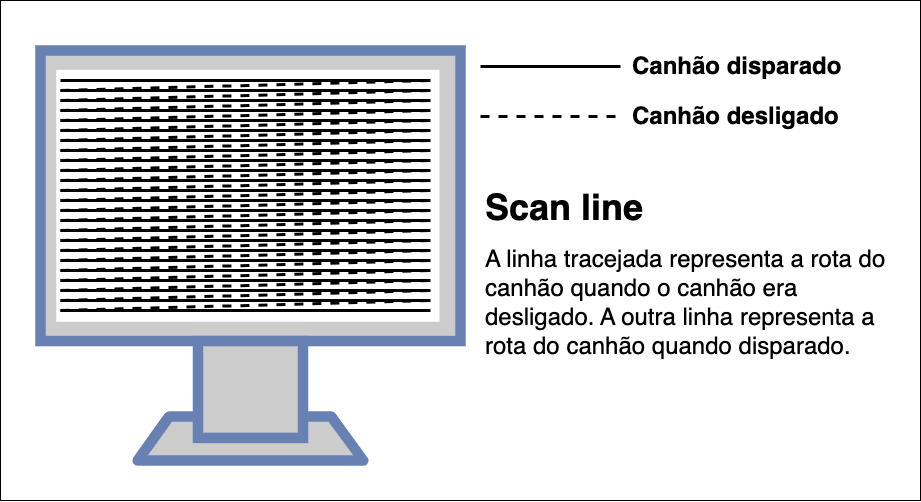
Na traseira do monitor tinha uma canhão de elétrons (canhão eletrônico) que disparava feixes de elétrons em cada linha da tela. Esse processo era repetido em todas as linhas da tela, formando a imagem que era exibida.

Ao se aproximar da tela, era possível enxergar as linhas que formavam a imagem. Entre as linhas, existia um pequeno espaço preto.

O framebuffer é um conjunto de dados que geralmente é armazenado temporariamente na placa de vídeo em forma de matriz. Esse conjunto de dados é as informações que serão exibidas na tela a cada frame. Em computadores antigos, esses dados compartilhavam o mesmo espaço que a memória principal, limitando a qualidade da imagem pela falta de espaço.
Projetos práticos

Desenvolvimento dos conceitos mais básicos do clássico pacman, como: mapa, animação, deslocamento e detector de colisões.

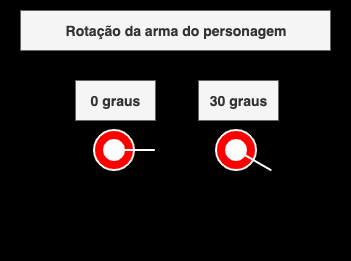
Usando lógicas matemáticas como trigonometria para criar e calcular o esqueleto de um jogo de tiro 2D em javascript

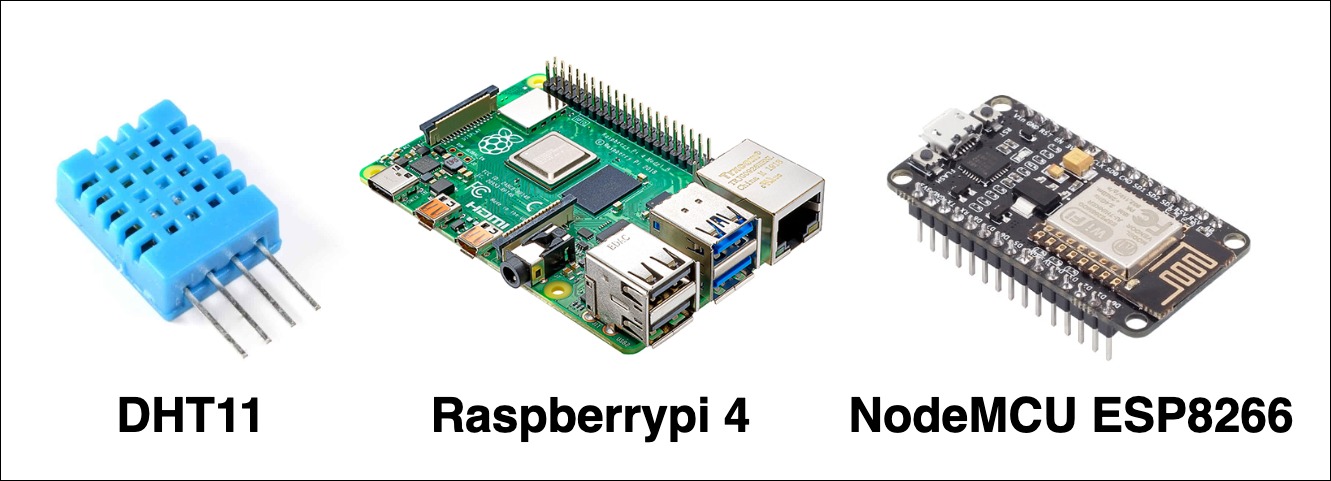
Projeto de comunicação entre dois dispositivos ESP8266 e Raspberrypi4. Laravel irá funcionar como servidor e receptor de dados de temperatura e umidade coletados com o DHT11.

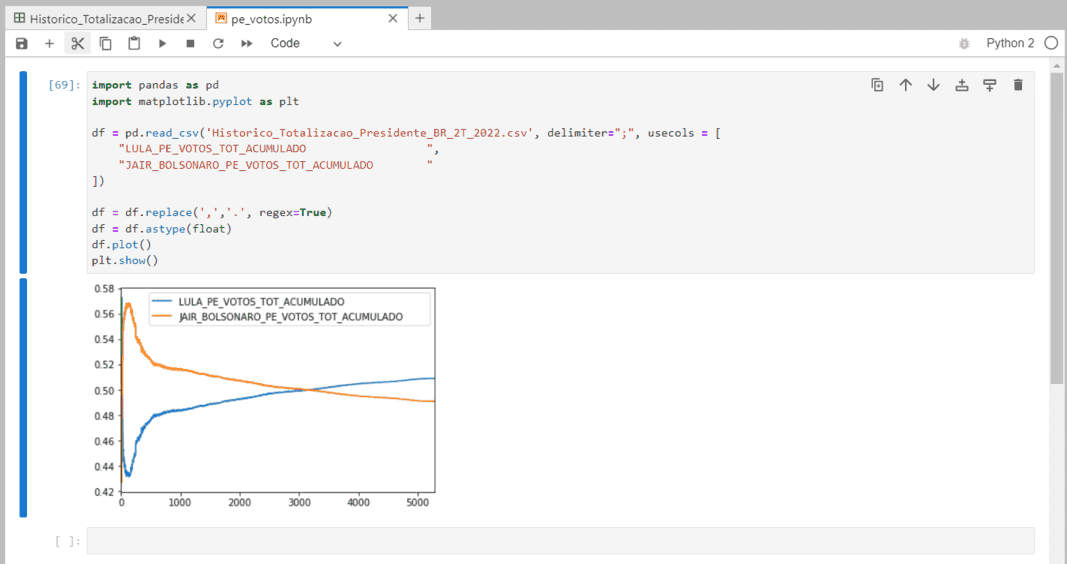
Simulação dos gráficos do segundo turno das eleições presidenciais, utilizando python e ferramentas de análise de dados, pandas e jupyter.

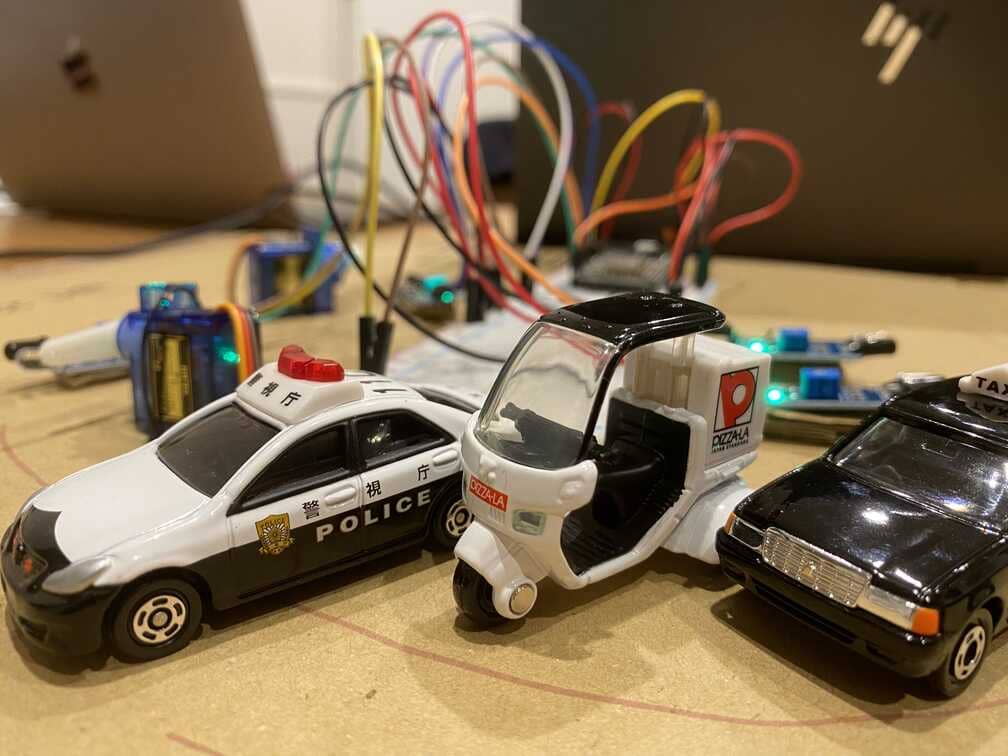
Desenvolvimento de um sistema de monitoramento que exibi todos os eventos que acontecem na garagem automatizada, como abertura de portões ou ocupação de vagas.

Os algoritmos na ciência da computação são o principal meio para o desenvolvedor poder escrever instruções para o computador, operando a sua maneira

As criptomoedas mudaram totalmente o modo das pessoas pensarem. Usar robôs para autentificar transações online, custa muito menos comparado com os bancos em relação às taxas...
Computador virtual. Fornece infraestrutura de computação básica distribuída em vários locais, oferecendo mais flexibilidade e escalabilidade.
Faz cálculos aritméticos com números fracionários usando notação científica, economizando mais bits. Também chamado de vírgula flutuante.
Modelo teórico dividido em sete camadas que fornece uma arquitetura padrão de rede para realizar a transferência de dados entre computadores.
Mini-computador fixado a um circuito elétrico integrado com outros componentes essenciais, como memória, componente de entrada e saída