Esse site utiliza cookies
Nós armazenamos dados temporariamente para melhorar a sua experiência de navegação e recomendar conteúdo do seu interesse.
Ao utilizar os nossos serviços, você concorda com as nossas políticas de privacidade.
Esse site utiliza cookies
Nós armazenamos dados temporariamente para melhorar a sua experiência de navegação e recomendar conteúdo do seu interesse.
Ao utilizar os nossos serviços, você concorda com as nossas políticas de privacidade.
Categoria de Tecnologia
Postado em 17 junho 2022
Atualizado em 17 junho 2022
Palavras-chave: storing,armazenamento,rgb,cor,imagem,imagens,computação,tecnologia
Visualizações: 2552
A digitalização de imagens, vídeos e sons trouxe uma maneira diferente de pensar como nós interpretamos as informações do ambiente ao nosso redor.
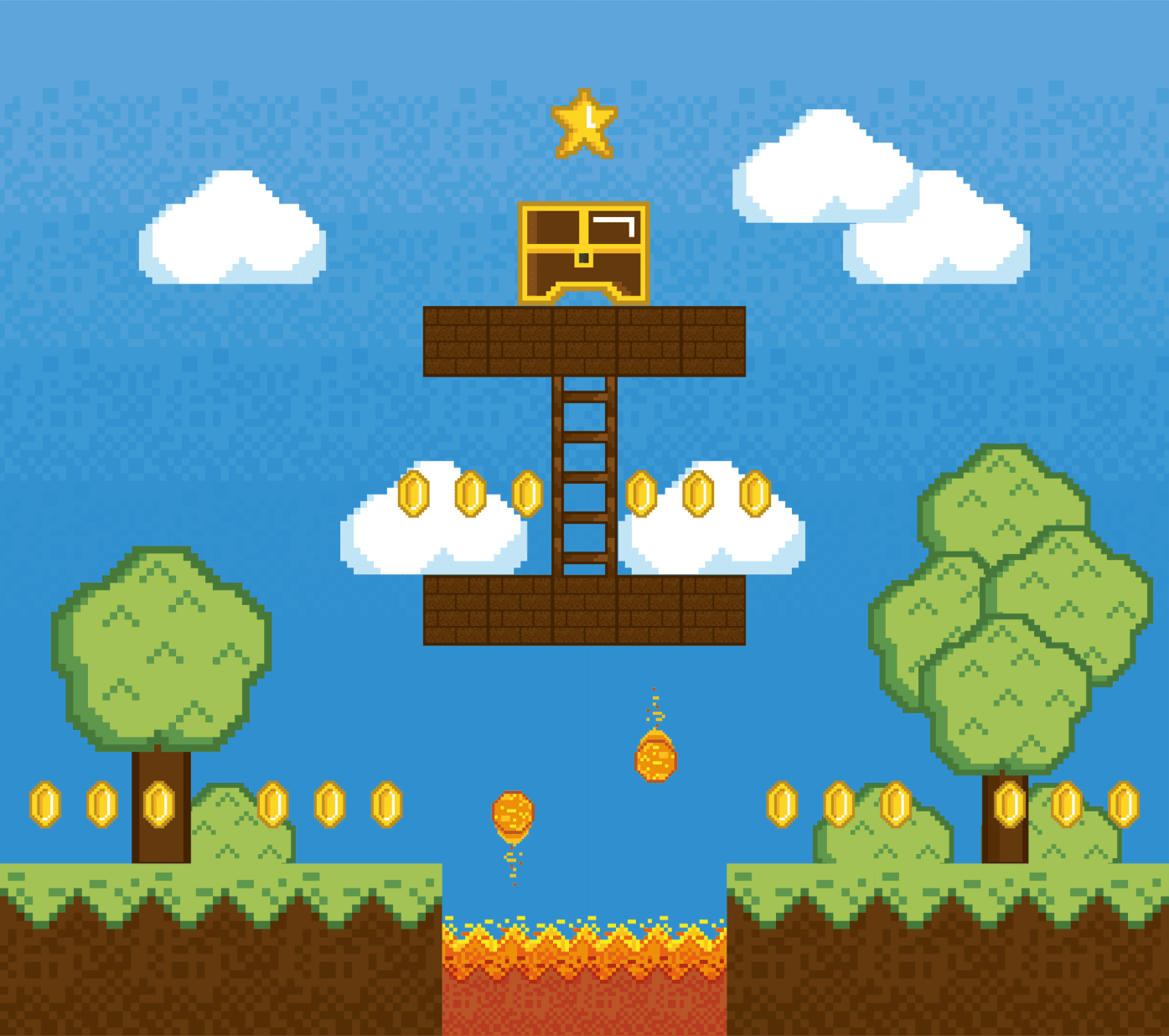
Na época de 1980 até 1990, quando os computadores ainda não tinham processadores tão poderosos como hoje, imagens e sons eram armazenados com um número muito limitado de informação. Um bom exemplo disso, eram os jogos de RPG da época, onde o material utilizado era chamado de 8-bits.

Fonte: Freepik
Hoje em dia, a imagem acima é chamada de arte de 8-bits. Apesar de ter pouca qualidade, esse tipo de material ainda é usado para criar jogos ou outros tipos de arte, pois possui uma grande aceitação do público. Acredita-se que essa aceitação esta ligada ao valor nostálgico que esse tipo de imagem traz aos usuários, que tiveram sua infância marcada pelos clássicos da época.
A arte de 8-bits, sem dúvidas, foi o caminho necessário para chegarmos ao alto nível atual de armazenamento de informação. Hoje podemos assistir filmes e armazenar fotografias de altíssima qualidade no nosso computador.
Não é novidade que o sistema de numeração utilizada por máquinas é o sistema binário, onde os números são representados apenas por 0 e 1.
Ao armazenamos uma imagem no nosso computador, estaremos armazenando um arquivo com conteúdo completamente repleto de 0 e 1.
No processamento ou armazenamento de informação digital, cada número inteiro irá simbolizar um determinado valor. No caso de imagens, os valores podem ser atribuídos da seguinte maneira:
Número 0: Branco
Número 1: Preto
Obviamente, apenas duas variações de cores não é o suficiente para armazenar os dados de uma imagem. Isso faria com que essa imagem perdesse muita informação, podendo ficar irreconhecível.
Felizmente, o sistema de numeração binário, possibilita o aumento de variações de cores que podem ser usadas no armazenamento de imagens. Isso pode ser feito com um conjunto de bits. O número de bits bastante utilizado atualmente é 8 bits.
Com 8 bits, podemos ter 256 variações de cores que podem ser utilizadas no armazenamento de informação de uma imagem.
A estrutura de uma imagem é composta por vários pixels. Ao juntarmos todos esses pixels, teremos o nosso resultado final.
Pixel é a abreviação de “picture element”, em português: “elemento de imagem”.
O pixel é um pequeno ponto ou quadrado em uma imagem que possui uma cor.

Geralmente, o sistema de cores utilizado é o RGB. Cada pixel terá um valor RGB, que pode ser manipulado para representar a intensidade da cor de um pixel.
Não existe um número fixo para pixels. Eles podem variar com a densidade e resolução da imagem.
A unidade utilizada para representar a densidade de uma imagem é o ppi (Pixel per inch), em português: pixel por polegada. Quanto mais densidade tiver uma imagem, mais pixels ela terá por área. Isso fará com que a imagem tenha mais qualidade quando visualizada.
A resolução é o número de pixels de largura e altura de uma imagem, muitos vezes representados por NxM.
N: Número de pixels de largura
M: Número de pixels de altura
Quando fazemos o download de uma imagem, é possível observar que o tamanho da imagem pode ser expressada como 300x500, 550x220…
Quanto mais qualidade uma imagem ter, maior será a sua resolução e densidade.
Fotografias são um exemplo disso. Para manter a qualidade da imagem, as fotografias utilizam um grande número de pixels para o armazenamento.
Porém, isso não quer dizer que as imagens terão mais qualidade com mais pixels. Quando redimensionamos uma imagem, podemos estar perdendo informação, pois densidade e resolução são valores relativos.
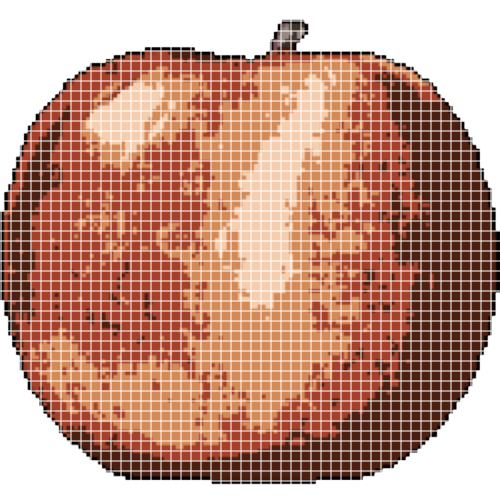
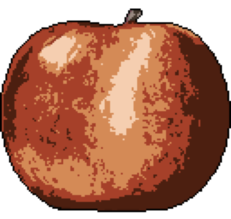
Ao diminuirmos a resolução sem mudar a densidade, teremos perda de informação. Esse fenômeno pode ser observado nas seguintes imagens:




Conforme diminuímos a resolução da imagem, maior é a perda de informação de armazenamento de uma imagem.
O armazenamento de imagens é realizado com o sistema de numeração binária. A imagem é composta por um conjunto de pixels e cada pixel representa uma cor.
Quanto mais resolução e densidade tem uma imagem, mais qualidade ela pode ter.
A grande maioria das imagens usam o sistema de cores RGB para a representação de cor que será utilizada em cada pixel.
Projetos práticos

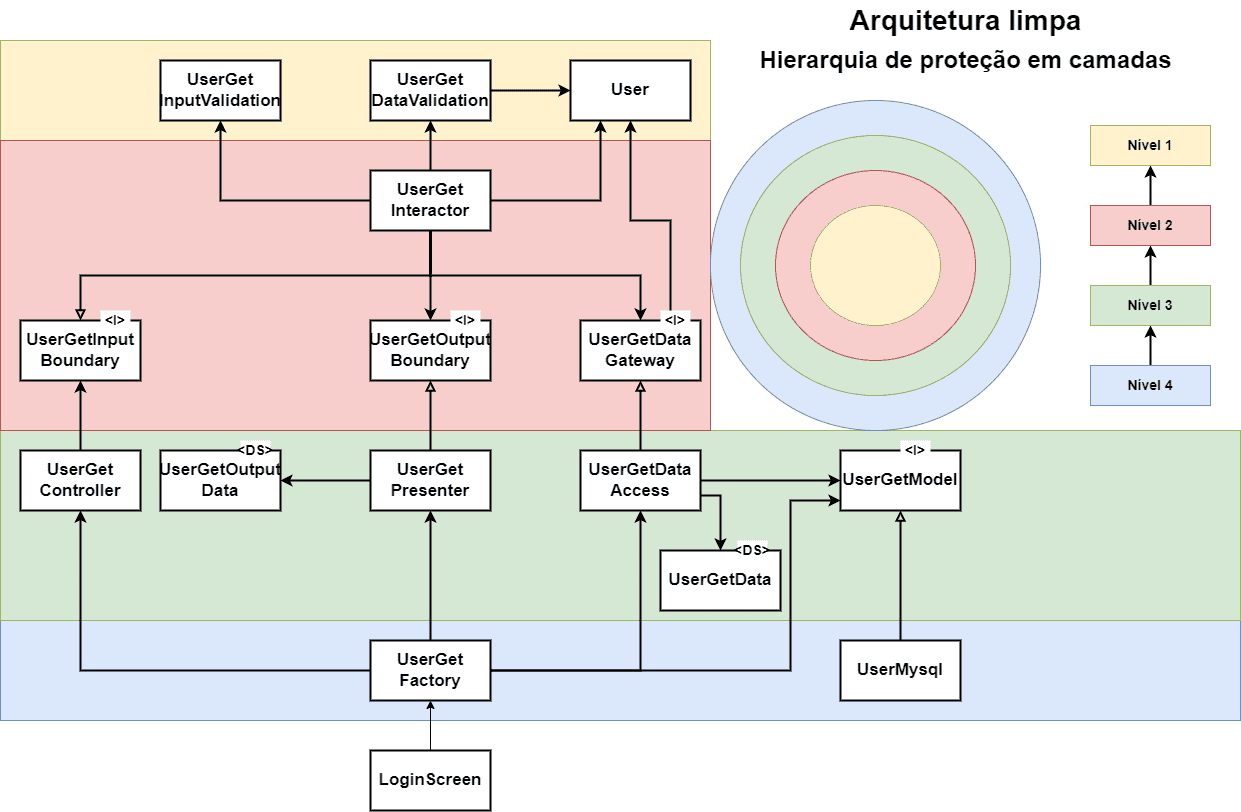
Usando JavaFX e arquitetura limpa para criar um aplicativo de caixa eletrônico extremamente simples.

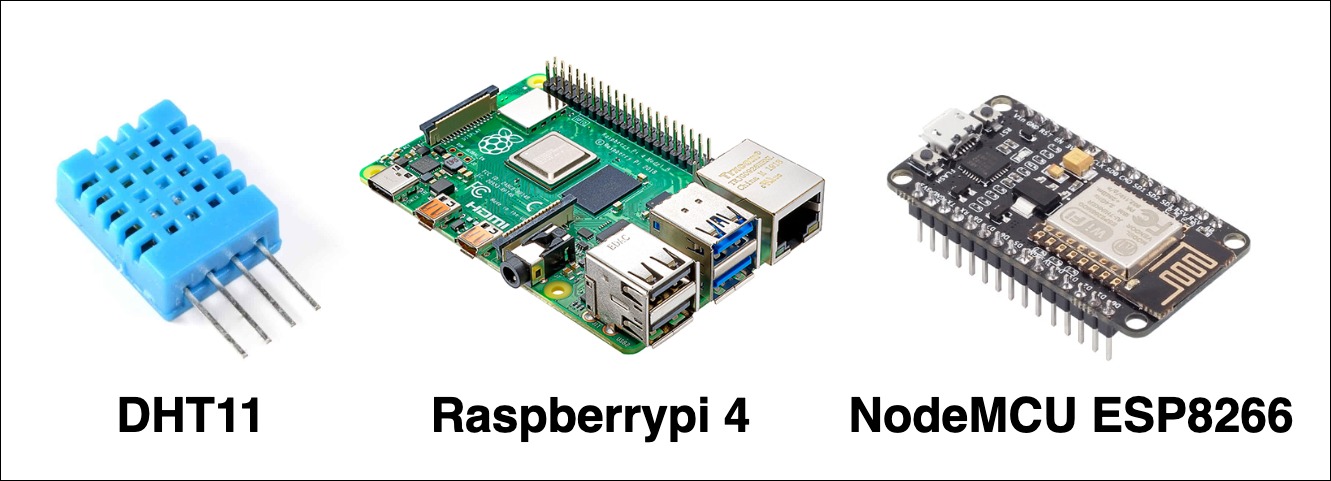
Projeto de comunicação entre dois dispositivos ESP8266 e Raspberrypi4. Laravel irá funcionar como servidor e receptor de dados de temperatura e umidade coletados com o DHT11.

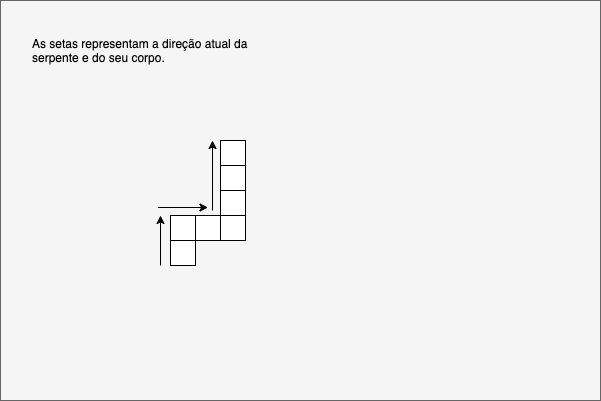
Programando o clássico jogo da serpente usando o framework p5.js. Tutorial indicado para iniciantes da programação que querem aprender os conceitos básico da área criando jogos.

Desenvolvimento dos conceitos mais básicos do clássico pacman, como: mapa, animação, deslocamento e detector de colisões.

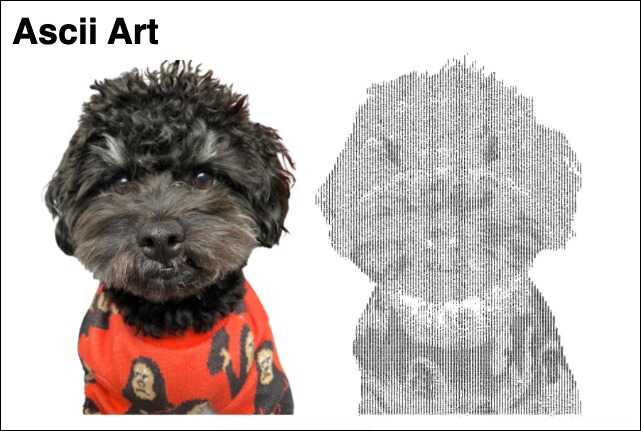
Convertendo imagens para ascii art usando o valor da intensidade das cores cinzentas.

Muitos serviços já utilizam a autenticação biométrica integrada com a inteligência artificial para melhorar a experiência do usuário, além de melhorar a segurança.

A política de privacidade é obrigatória para qualquer site que utiliza dados pessoais do usuário. Porém, quais dados são esses especificamente?
O sistema de numeração binário é composto por apenas dois algarismos, 0 (zero) e 1 (um). Na computação, cada número binário é chamado de bit.
Aplicativo que adquiri e converte o conteúdo de outros servidores para a exibição de páginas na internet através de protocolos de comunicação, como o HTTP.
A linguagem de programação é um conjunto de instruções que possuem um padrão de escritas, sendo um intermediário entre o programador humano e a máquina.
Serviço disponível na internet que oferece softwares que permitem realizar atividades como verificar e-mails, armazenar fotos e compartilhar arquivos.